How To Use The Pencil Tool In Photoshop For Mac
With this pencil brush and sketch paper action, you can quickly and easily create natural-looking pencil sketches, without the pencil! You can get it here. It has got all sorts of tools to let you take detailed, concise notes using Apple Pencil. There are tons of writing and sketching tools to let you create a masterpiece. You can import PDF, DOC, PPT, image files, and even GIFs from other apps and beautifully annotate them.
- How To Use The Pencil Tool In Logic Pro X
- How To Use Pen Tool In Photoshop Mac
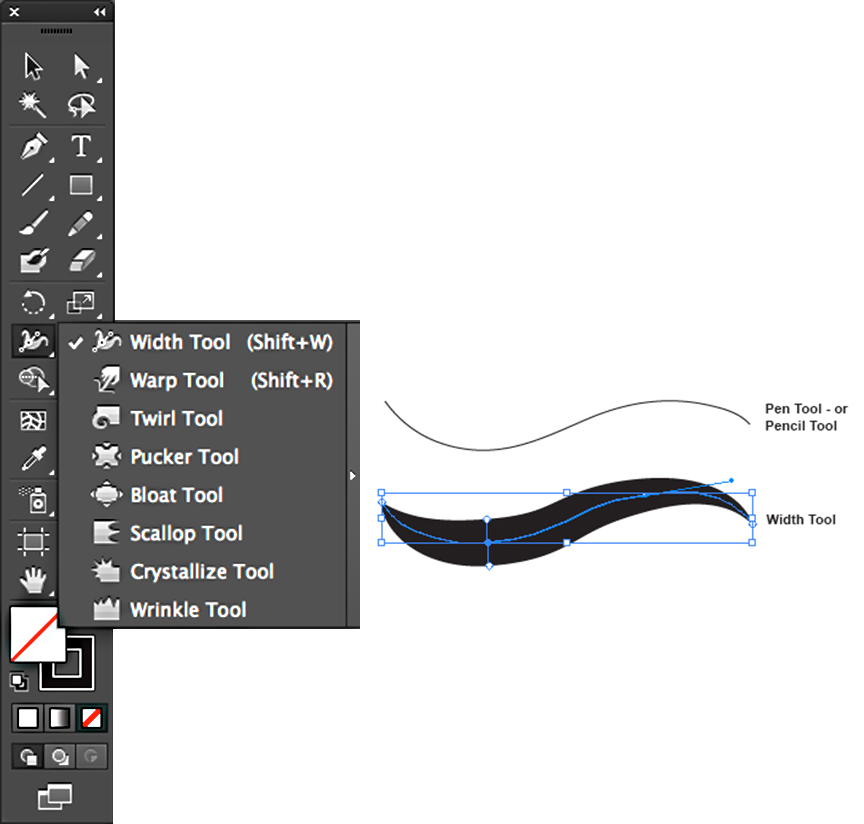
- How To Use The Pencil Tool In Illustrator
Photoshop provides multiple Pen tools to suit your use cases and creative style:
The revamped Pencil Tool in Illustrator CC is much friendlier to the designers as it allows them to draw lines and curves in easier manner. Quality of the work has also enhanced. The new Pencil Tool creates vector paths which look smooth despite the designer drawing the paths by hand. The move tool simply lets you move objects in a given layer around the Photoshop canvas. To use it, click anywhere on the canvas and drag. As you drag, the Photoshop layer will move with your mouse. First, you can use the pencil for drawing or sketching though you may need to use some drawing or sketching apps to get the best result. Second, you can use it to open apps, including the apps that were not designed for the Pencil. You can use the apple pencil to manage apps you need including deleting the unused apps. Bert invites Morty Golding to offer a tutorial on drawing within Adobe Illustrator utilizing the pencil tool. Follow along and start using some of Illustrator's advanced features and draw in Illust.
- The Curvature Pen tool lets you intuitively draw curves and straight segments.
- The standard Pen tool lets you draw straight segments and curves with great precision.
- The Freeform Pen tool lets you draw paths as if you were drawing with pencil on a piece of paper.
- The Magnetic Pen options let you draw a path that snaps to the edges of the defined areas in your image.
Also, once you pick up a digitizer, you'll be able to just use the pencil tool, which is a lot faster and more intuitive than the pen tool for most types of drawing.You'd use the pencil tool to create the path and only use the pen tool to make minor adjustments if you need to.
Use the Shift+P key combination to cycle through the tools in the Pen group.
You can use the pen tools in conjunction with the shape tools to create complex shapes. For more information about the modes in which you can draw with the Pen tools, see Drawing modes.
Note:
Before drawing with the Pen tool, you can createa new path in the Paths panel to automatically save the work pathas a named path.
The Curvature Pen tool lets you draw smooth curves and straight line segments with equal ease. Create custom shapes in your designs or define precise paths to effortlessly fine-tune your images using this intuitive tool. While doing so, create, toggle, edit, add, or remove smooth or corner points without ever having to switch tools.
From the Pen tools group, select the Curvature Pen tool.
To create the first anchor point, click or tap anywhere in the document.
Click/tap again to define the second anchor point and complete the first segment of the path. Click once (default) if you want the next segment of your path to be curved. Double-click if you want to draw a straight segment next.
Note:
The first segment of your path always appears as a straight line on the canvas initially. Depending on whether you draw a curved or a straight segment next, Photoshop adjusts it later. If the next segment you draw is curved, Photoshop makes the first segment curve smoothly in relation to the next segment.
(Curved path) Using a mouse or on a touch device, drag the pointer to draw the next segment of your path. While the mouse button is pressed down, optimize the curve of the segment. The previous segment is automatically adjusted to keep the curve smooth.
Optimize the curve of the segment while the mouse button is pressed down.(Curved path) Release the mouse button to drop the anchor point and complete the second segment.
- While dropping an anchor point, click once if you want the next segment of your path to be curved. Double-click if you want to draw a straight segment next. Photoshop creates smooth or corner points accordingly.
- To convert a smooth anchor point to a corner point, or vice versa, double-click the point.
- To move an anchor point, simply drag it around.
- To delete an anchor point, click it and then press the Delete key. While the anchor point is deleted, the curve is retained and suitably adjusted in relation to the remaining anchor points.
- Drag an anchor point to adjust the curve. When you adjust a path segment in this manner, the adjoining path segments are automatically modified (rubber-band effect).
- To introduce an additional anchor point, simply click in the middle of a path segment.
The simplest path you can draw with the standard Pen tool is a straight line, made by clicking the Pen tool to create two anchor points. By continuing to click, you create a path made of straight line segments connected by corner points.
- Position the Pen tool where you want the straight segmentto begin, and click to define the first anchor point (do not drag).
Note:
The first segment you draw will not bevisible until you click a second anchor point. (Select the RubberBand option in Photoshop to preview path segments.) Also, if directionlines appear, you’ve accidentally dragged the Pen tool; choose Edit > Undo,and click again.
- Click again where you want the segment to end (Shift-clickto constrain the angle of the segment to a multiple of 45°).
- Continue clicking to set anchor points for additionalstraight segments.
The last anchor point you add always appears as a solidsquare, indicating that it is selected. Previously defined anchorpoints become hollow, and deselected, as you add more anchor points.
To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer when it is positioned correctly. Click or drag to close the path.
- To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
To leave the path open, you can also select a different tool.
You create a curve by adding an anchor pointwhere a curve changes direction, and dragging the direction linesthat shape the curve. The length and slope of the direction linesdetermine the shape of the curve.
Curves are easier to editand your system can display and print them faster if you draw themusing as few anchor points as possible. Using too many points can alsointroduce unwanted bumps in a curve. Instead, draw widely spacedanchor points, and practice shaping curves by adjusting the lengthand angles of the direction lines.
- Position the Pen tool where you want the curve to begin,and hold down the mouse button.
The first anchor point appears, and the Pen tool pointerchanges to an arrowhead. (In Photoshop, the pointer changes onlyafter you’ve started dragging.)
- Drag to set the slope of the curve segment you’re creating,and then release the mouse button.
In general, extend the direction line about one third ofthe distance to the next anchor point you plan to draw. (You canadjust one or both sides of the direction line later.)
Holddown the Shift key to constrain the tool to multiples of 45°.
A. Positioning Pen tool B. Startingto drag (mouse button pressed) C. Draggingto extend direction lines - Position the Pen tool where you want the curve segmentto end, and do one of the following:
To create a C‑shaped curve, drag in a direction opposite to the previous direction line. Then release the mouse button.
To create an S‑shaped curve, drag in the same direction as the previous direction line. Then release the mouse button.
Note:
To change the direction of the curve sharply, release the mouse button, and then Alt-drag (Windows) or Option-drag (Mac OS) the direction point in the direction of the curve. Release the Alt (Windows) or Option (Mac OS) key and the mouse button, reposition the pointer where you want the segment to end, and drag in the opposite direction to complete the curve segment.
- Continue dragging the Pen tool from different locationsto create a series of smooth curves. Note that you are placing anchorpoints at the beginning and end of each curve, not at the tip ofthe curve.
Note:
Alt-drag (Windows) or Option-drag (Mac OS)direction lines to break out the direction lines of an anchor point.
To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer when it is positioned correctly. Click or drag to close the path.
- To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects or select a different tool.
- Using the Pen tool, click corner pointsin two locations to create a straight segment.
Position the Pen tool over the selected endpoint. A small diagonal line, or slash, appears next to the Pen tool. To set the slope of the curved segment you’ll create next, click the anchor point, and drag the direction line that appears.
Drawing a straight segment followed by a curved segment (part1)
A. Straight segment completed B. PositioningPen tool over endpoint C. Dragging direction point- Position the pen where you want the next anchor point;then click (and drag, if desired) the new anchor point to completethe curve.Drawing a straight segment followed by a curved segment (part2)
A. Positioning Pen tool B. Draggingdirection line C. New curve segment completed

- Using the Pen tool, drag to createthe first smooth point of the curved segment, and release the mousebutton.
- Reposition the Pen tool where you want the curved segmentto end, drag to complete the curve, and release the mouse button.
- Select the Convert Point tool from the toolbox, and thenclick the selected end point to convert it from a smooth point toa corner point.
Note:
Press Alt (Windows) or Option (Mac OS)to temporarily change the Pen tool to the Convert Point tool.
- Select the Pen tool from the toolbox, position the Pentool where you want the straight segment to end, and click to completethe straight segment.
- Usingthe Pen tool, drag to create the first smooth point of a curvedsegment.
- Reposition the Pen tool and drag to create a curve witha second smooth point; then press and hold Alt (Windows) or Option(Mac OS) and drag the direction line toward its opposingend to set the slope of the next curve. Release the key and themouse button.
This process converts the smooth point to a corner pointby splitting the direction lines.
- Reposition the Pen tool where you want the second curvedsegment to end, and drag a new smooth point to complete the secondcurved segment.
A. Dragging a new smooth point B. PressingAlt/Option to split direction lines while dragging, and swingingdirection line up C. Result after repositioningand dragging a third time
To close a path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer when it is positioned correctly. Click or drag to close the path.
- To leave a path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
When you use the standard Pen tool, the following options are available in the options bar:
- Auto Add/Delete, which lets you add an anchor point when you click a line segment or delete an anchor point when you click it.
- Rubber Band, which lets you preview path segments as you move the pointer between clicks. To access this option, click the pop-up menu to the right of the Custom Shape icon.
The Freeform Pen tool lets you draw asif you were drawing with a pencil on paper. Anchor points are addedautomatically as you draw. You do not determine where the pointsare positioned, but you can adjust them once the path is complete.To draw with greater precision, use the Pen tool.
RapidWeaver for Mac is a powerful and easy to use web design app that puts you back in control. Build your own beautiful, responsive, websites without having to write a line of code. Build your own beautiful, responsive, websites without having to write a line of code. Best web design application for mac. Macaw’s design environment is powered by a real-time layout engine called Stream, which allows elements to be manipulated in a manner similar to image editors like Adobe’s Photoshop. A crowded slate of Mac apps aim to make building a full-featured, modern website drag-and-drop simple. Many even support one of the most crucial new web trends: responsive design, which can. Blocs for Mac is a fast, easy to use and powerful visual web design tool that lets you create beautiful and modern websites without the need to write code. Cleverly designed to accommodate complete beginners or those familiar with web design.
To control how sensitive the final path is to the movementof your mouse or stylus, click the inverted arrow next to the shapebuttons in the options bar, and enter a value between 0.5 and 10.0pixels for Curve Fit. A higher value creates a simpler path withfewer anchor points.
Drag the pointer in the image. As you drag, a path trailsbehind the pointer. When you release the mouse, a work path is created.
To continue the existing freehand path, position the penpointer on an end point of the path, and drag.
To complete the path, release the mouse. To create a closedpath, drag the line to the initial point of the path (a circle appearsnext to the pointer when it is aligned).
TheMagnetic Pen is an option of the Freeform Pen tool that lets youdraw a path that snaps to the edges of defined areas in your image.You can define the range and sensitivity of the snapping behavior,as well as the complexity of the resulting path. The Magnetic Penand Magnetic Lasso tools share many of the same options.
- To convert the Freeform Pen tool to the MagneticPen tool , selectMagnetic in the options bar, or click the inverted arrow next tothe shape buttons in the options bar, select Magnetic, and set thefollowing:
Bitdefender adware removal tool for mac. For Width, enter a pixel value between1 and 256. The Magnetic Pen detects edges only within the specifieddistance from the pointer.
For Contrast, enter a percentage value between 1and 100 to specify the contrast required between pixels for thatarea to be considered an edge. Use a higher value for low-contrastimages.
For Frequency, enter a value between 0 and 100 tospecify the rate at which the Pen sets anchor points. A higher valueanchors the path in place more quickly.
If you are working with a stylus tablet, selector deselect Pen Pressure. When this option is selected, an increasein pen pressure causes the width to decrease.
- Click in the image to set the first fastening point.
- To draw a freehand segment, move the pointer or dragalong the edge you want to trace.
The most recent segment of the border remains active. Asyou move the pointer, the active segment snaps to the strongestedge in the image, connecting the pointer to the last fasteningpoint. Periodically, the Magnetic Pen adds fastening points to theborder to anchor previous sections.
Click to add fastening points, and continue tracing. - If the border doesn’t snap to the desired edge, clickonce to add a fastening point manually and to keep the border frommoving. Continue to trace the edge and add fastening points as needed.If you make a mistake, press Delete to remove the last fasteningpoint.
- To dynamically modify the properties of the MagneticPen, do one of the following:
Alt-drag (Windows) or Option-drag (Mac OS)to draw a freehand path.
Alt-click (Windows) or Option-click (Mac OS)to draw straight segments.
Press the open square bracket key ([) to decreasethe Magnetic Pen width by 1 pixel; press the close square bracketkey (]) to increase the pen width by 1 pixel.
Press Enter (Windows) or Return (Mac OS)to end an open path.
Double-click to close the path with a magnetic segment.
Hold down Alt (Windows) or Option (Mac OS),and double-click to close the path with a straight segment.
How To Use The Pencil Tool In Logic Pro X
More like this
How To Use Pen Tool In Photoshop Mac
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
How To Use The Pencil Tool In Illustrator
Legal Notices Online Privacy Policy